How to use the Divider component in Material-UI React
Divider component of Material-UI React:
Divider component is used to add a divider in Material-UI React. In this post, we will learn how to use this component with examples.
YouTube video:
I have published one video on YouTube, you can watch it below:
How to use Divider:
Let's take a look at the below example:
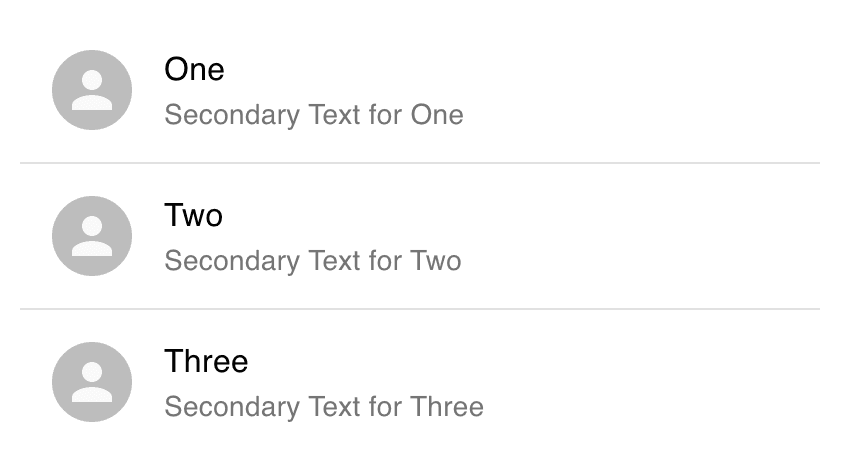
import {ListItem,ListItemAvatar,makeStyles,Avatar,ListItemText,createStyles,List,Divider,} from "@material-ui/core";const useStyles = makeStyles((theme: Theme) =>createStyles({root: {margin: theme.spacing(2),width: theme.spacing(50),},}));function App() {const classes = useStyles();return (<div className={classes.root}><List><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="One" secondary="Secondary Text for One" /></ListItem><Divider /><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="Two" secondary="Secondary Text for Two" /></ListItem><Divider /><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="Three" secondary="Secondary Text for Three" /></ListItem></List></div>);}export default App;
In this example, we have one List with three ListItem components. We put one Divider between each ListItem. We can add Divider in any other component as well. Divider is actually a hr component. But it's color is little bit lighter than
.
It will give the below result:
light Divider:
There is one more lighter variant of Divider. You can use it as like below:
<Divider light />
Changing the component of Divider:
By default, Divider uses hr. But we can also change it to any other component:
<Divider component="li" />
Other variants:
Divider has two more variants called inset and middle. We can change it by using the variant props:
<Divider variant="inset" /><Divider variant="middle" />
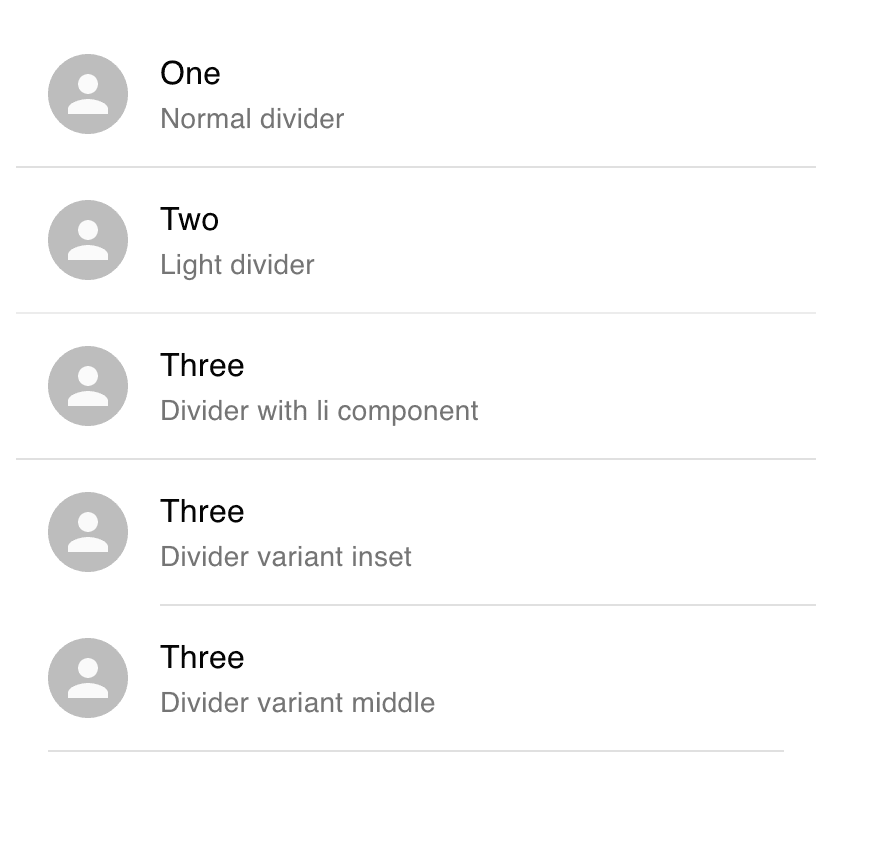
Below are different dividers:
All Examples:
import {ListItem,ListItemAvatar,makeStyles,Avatar,ListItemText,createStyles,List,Divider,} from "@material-ui/core";const useStyles = makeStyles((theme: Theme) =>createStyles({root: {margin: theme.spacing(2),width: theme.spacing(50),},}));function App() {const classes = useStyles();return (<div className={classes.root}><List><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="One" secondary="Normal divider" /></ListItem><Divider /><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="Two" secondary="Light divider" /></ListItem><Divider light /><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="Three" secondary="Divider with li component" /></ListItem><Divider component="li" /><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="Three" secondary="Divider variant inset" /></ListItem><Divider variant="inset" /><ListItem><ListItemAvatar><Avatar /></ListItemAvatar><ListItemText primary="Three" secondary="Divider variant middle" /></ListItem><Divider variant="middle" /></List></div>);}export default App;