How to change the Stepper colors in Material-UI React
How to change the Stepper colors in Material-UI React:
Stepper component is used to show steps with progress. It is an important component to show horizontal progress steps or vertical progress steps.
The color of the stepper bullets can't be changed using any props directly. We can change it by using a theme. In this post, I will show you how to change the color of stepper buttons for different states.
Example to create a stepper:
Let's take the below example program which creates a stepper:
import { Stepper, Step, StepLabel } from "@material-ui/core";
function App() {
return (
<div style={{ margin: 20 }}>
<Stepper activeStep={1}>
<Step>
<StepLabel>Register your name</StepLabel>
</Step>
<Step>
<StepLabel>Register your email</StepLabel>
</Step>
<Step>
<StepLabel>Click on Finish</StepLabel>
</Step>
</Stepper>
</div>
);
}
export default App;
In this example, we have three Step components. The first one is in completed state, the second one is active and third one is in disabled state.
Change the colors of stepper components:
We can use useStyles to create a theme palette where we can assign the colors for different properties as like below:
import {
Stepper,
Step,
StepLabel,
StepButton,
makeStyles
} from "@material-ui/core";
function App() {
const useStyles = makeStyles(() => ({
root: {
"& .MuiStepIcon-active": { color: "red" },
"& .MuiStepIcon-completed": { color: "green" },
"& .Mui-disabled .MuiStepIcon-root": { color: "cyan" }
}
}));
const c = useStyles();
return (
<div style={{ margin: 2 }}>
<Stepper className={c.root} activeStep={1}>
<Step>
<StepButton>Register your name</StepButton>
</Step>
<Step>
<StepLabel>Register your email</StepLabel>
</Step>
<Step>
<StepLabel>Click on Finish</StepLabel>
</Step>
</Stepper>
</div>
);
}
export default App;
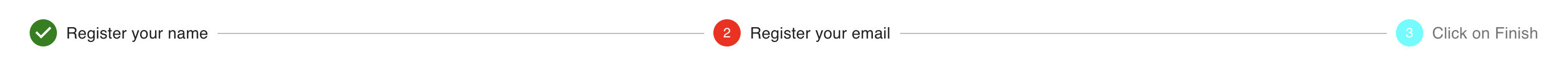
Here, we have assigned three different colors for active, completed and disabled icons. If you run this, it will give the below result: