How to create a bottom navigation in Material-UI react
How to create a bottom navigation in Material-UI react:
In this post, we will learn how to create a bottom navigation component in Material-UI. It is pretty simple. Using a bottom navigation, we can add navigation menus at the bottom and click on these menus, we can show different components.
YouTube video:
I have published one YouTube video, you can watch it here:
Components to use:
We need to use two components for showing a bottom navigation: BottomNavigation and BottomNavigationAction. Both are defined in @material-ui/core.
import { BottomNavigation, BottomNavigationAction } from "@material-ui/core";
Example program:
Let's take a look at the below program:
import { BottomNavigation, BottomNavigationAction } from "@material-ui/core";
import {
AccessAlarmOutlined,
AccountBalanceOutlined,
AdbOutlined,
AddOutlined,
} from "@material-ui/icons";
import { useState } from "react";
function App() {
const [selected, setSelected] = useState(0);
return (
<BottomNavigation
value={selected}
onChange={(value, newValue) => {
setSelected(newValue);
}}
style={{ width: "50%" }}
>
<BottomNavigationAction label="First" icon={<AccessAlarmOutlined />} />
<BottomNavigationAction
label="Second"
icon={<AccountBalanceOutlined />}
/>
<BottomNavigationAction label="Third" icon={<AdbOutlined />} />
<BottomNavigationAction label="Fourth" icon={<AddOutlined />} />
</BottomNavigation>
);
}
export default App;
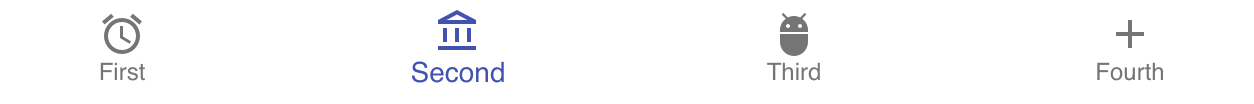
- It will create one BottomNavigation with four BottomNavigationAction.
- label and icon are used to show in each action.
- selected is used to define the current selected menu item.
- On clicking any item, it will call the onChange method, which changes the selected value.

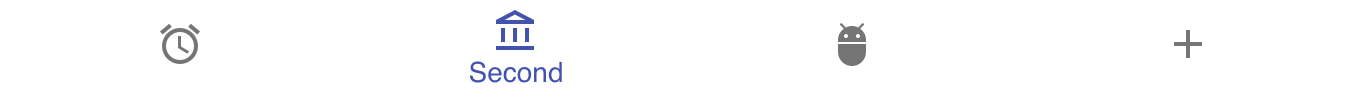
Show the labels always:
We can show the labels with the action buttons always. We need to use the showLabels props for that:
<BottomNavigation
value={selected}
onChange={(value, newValue) => {
setSelected(newValue);
}}
style={{ width: "50%" }}
showLabels
>
...
...