Introduction to types in typescript
Introduction to types in typescript:
In this post, I will give you an introduction to all basic types in TypeScript. You will learn how to use these types with examples.
YouTube video:
I have published one video on YouTube. You can watch it here:
Primitive types:
string, number and boolean are primitive types in TypeScript.
- string is to represent string values like 'hello', 'Hello World !! etc.
- number is to represent number values like 1, 2, 3, 4, 5.6 etc. There is not categories like integer or float. All are numbers in TypeScript.
- boolean is for true and false values.
Example:
Types are used as :TypeAnnotation. Let's take an example to learn how we can use these types:
let myNumber: number = 20;
let myStr: string = 'hello';
let myBool: boolean = true;
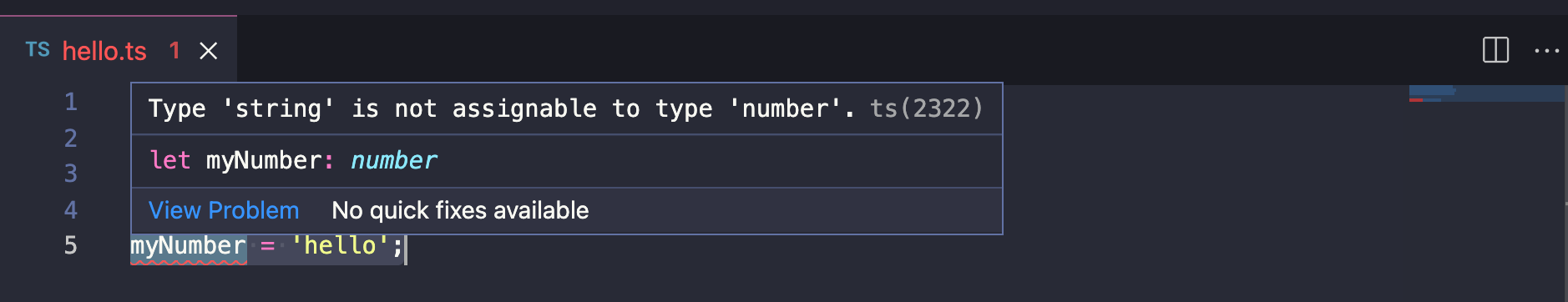
It will throw you an error if you try to reassign any different types. For example:
let myNumber: number = 20;
let myStr: string = 'hello';
let myBool: boolean = true;
myNumber = 'hello';
It will throw one error.

We don't have to declare the type while initializing a variable. TypeScript will do it automatically.
let myNumber = 20;
let myStr = 'hello';
let myBool = true;
But, if you are declaring a variable without initializing it, it will assign it any type, i.e. it can store any type of data.
let myNumber;
myNumber = 20;
myNumber = 'hello';
It will not throw any error.
Similarly, we can define the type with function parameters:
function printANumber(n: number){
console.log(n);
}
printANumber(10);
Array:
TypeScript arrays are similar to JavaScript arrays. You just need to define the type of elements that array is holding.
The syntax of defining an array is as like below:
let name[type]
name is the array name and type is the data type for the array.
any:
any is a special type in TypeScript. If we assign the type of a variable any, we can assign any type of value to this variable. If you don't assign a type, the compiler will consider it as any type by default.
If you assign the type as any, the compiler will not throw an error if you try to assign different type of data or if you access any invalid property.
let v: any = 'hello';
v = 20;
v.hello();
v.data = 20;
For the above example, the compiler will not throw any error. It will throw an exception if you try to run it.
null and undefined:
In JavaScript, null and undefined are used for uninitialized values. TypeScript has null and undefined types. TypeScript provides an option called strictNullChecks that can be turned on or off and based on its value, the null and undefined types behaves differently.
If strictNullChecks is turned off, any variable that might be undefined or null can be accessed normally. Also, we can always assign any value to these variables.
If strictNullChecks is turned on, we have to check if this value is present or not before we access it. Otherwise, TypeScript will throw an error.
For example, if the type of variable x is string or null, we need to check if it is null or not before we access it.
let x: string | null;
....
...
if(x !== null){
// access x
}
strictNullChecks should be kept on to avoid runtime bugs.
Other types:
There are more types in TypeScript like Union types and Object Types. We will discuss on these types in another post.