Introduction to array in TypeScript
Introduction to array in TypeScript:
In this post, we will learn how to use arrays in TypeScript. An array holds a collection of values of same data type. It is a sequential block of memory and once initialized, we can't resize it.
Each element in an array can be accessed by an index. The index starts from 0 to length of array - 1.
By using an index, we can access any elements of an array. We can read it or we can modify it. But we can't delete it.
TypeScript arrays are similar to JavaScript. But, we can define the type of an array in TypeScript.
In this post, we will learn how to use array in TypeScript with examples.
Initializing an array:
Array initialization is similar to JavaScript. We can initialize one number array as like below:
let numArray = [1,2,3,4,5];
Typescript will consider this as an array of numbers.
Or, we can define the type explicitly:
let numArray: number[] = [1,2,3,4,5];
Once it is defined, we can't change its values to any other type.
Accessing array elements:
By using the index, we can access an element of an array:
let numArray: number[] = [1,2,3,4,5];
console.log(numArray[0]);
It will print the first element.
If we pass any invalid element, it will print undefined.
Changing array elements:
We can change or modify one array element by using the index.
For example:
let numArray: number[] = [1,2,3,4,5];
numArray[3] = 6;
It will change the value at index 3 for numArray.
Pass an array to a function:
We can pass one array to a function as like below:
function printArray(arr: number[]){
console.log(arr);
}
let numArray: number[] = [1,2,3,4,5];
printArray(numArray);
We have defined one function that takes one number array and prints its content. The above program will work. But, if we try to pass any other array of different type, it will show one error.
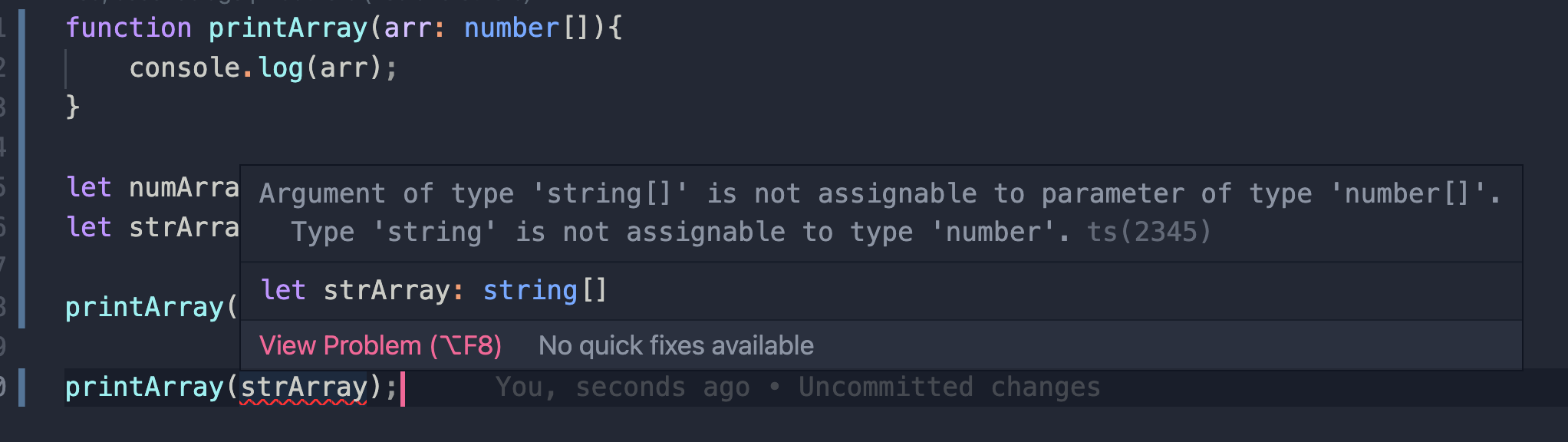
For example:

It is showing one error when we are tying to pass one string array to the function that takes one parameter of number array.
Array with multiple types:
We can also define one array with more than one type. For that, we need to use the pipe symbol |.
For example:
let strNumArray: (string|number)[] = [1, 2, 3, 'a', 'b'];
strNumArray is an array that can hold string or number values.
Array destruction:
Array destruction is a way to break the array and get the values in different variables.
For example:
let givenArray = [1, 2, 3, 4];
let [x, y, z] = givenArray;
console.log(x);
console.log(y);
console.log(z);
It will assign 1, 2, 3 to x, y and z respectively. If you run this, it will print:
1
2
3
Create an array by using array constructor:
We can create one array by using the array constructor. It takes the length as the parameter. For example,
let givenArray = new Array(4);
console.log(givenArray.length);
It will create one array of size 4. If you run this program, it will print 4.
We can also create one array with contents using array constructor. For example,
let givenArray = new Array(1, 2, 3, 4);
console.log(givenArray.length);
console.log(givenArray);
It will give:
4
[1, 2, 3, 4]
Other array operations:
We have all other array methods.
at()
Get the array element at a given index.
concat()
Join an array.
copyWithin()
Copy elements within the array
entries()
Get the key-value pairs of an array.
every()
Check if every elements of an array satisfies a condition.
fill()
Fill all elements of an array.
filter()
Filter elements of an array
find()
Find an element of an array.
findIndex()
Find index in an array.
forEach()
Call a function for each array elements.
includes()
Check if the array contains a value.
indexOf()
Find the index of an element based on a value.
join()
Join array elements to a string.
keys()
Get an Array Iterator contains the keys of each array elements.
lastIndexOf()
Get the last index of an element.
map()
Creates one new array using a function to each element of the array.
pop()
Return the last element of an array and remove that.
push()
Add elements to the array.
reduce()
Use one function and calculate one single value from left to right.
reduceRight()
Same as reduce, but it runs right to left.
reverse()
Reverse the order of the elements.
shift()
Remove the first element of the array.
slice()
Extracts a section of the array.
some()
Using a function, check if some of the elements of the array follows a function.
sort()
Inplace sort.
splice()
add,remove elements from an array.
toLocaleString()
Get a localized string.
toString()
Get the string representation of the array.
unshift()
Add elements to the start of the array.
values()
Get an array iterator containing all values of the array.